Codepen 02 Monocolor SVG Vectors and Icons SVG Repo
Linjer Linjer starts out as a pulsating set of colored lines, until you click around the lines! The animations intensify near the clicks and the rippling becomes more meaningful. CSS 3D Test CSS 3D Test presents a rotated 3D image which animates to a presentable position when hovered.

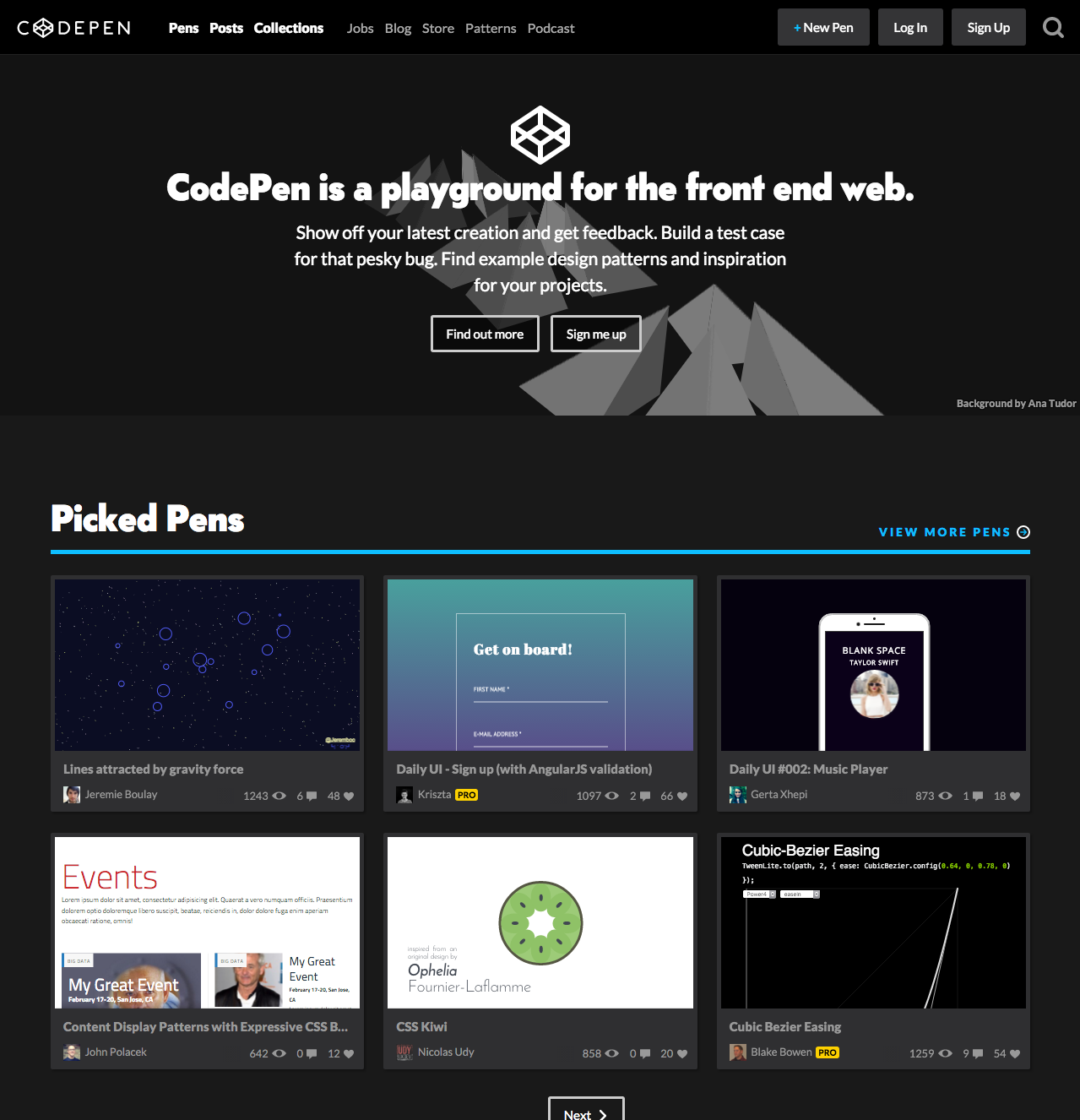
Codepen Animation / Codepen is a playground for the front end side of
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

animated svg ICONS http//codepen.io/noahblon/pen/lxukH Animated Svg
Dive into theory and complete numerous practice exercises to master your coding skills. Choose from 30+ Top Rated Courses. Join Community of 500K+ Learners

Introduction to Using CodePen.io Part 2 YouTube
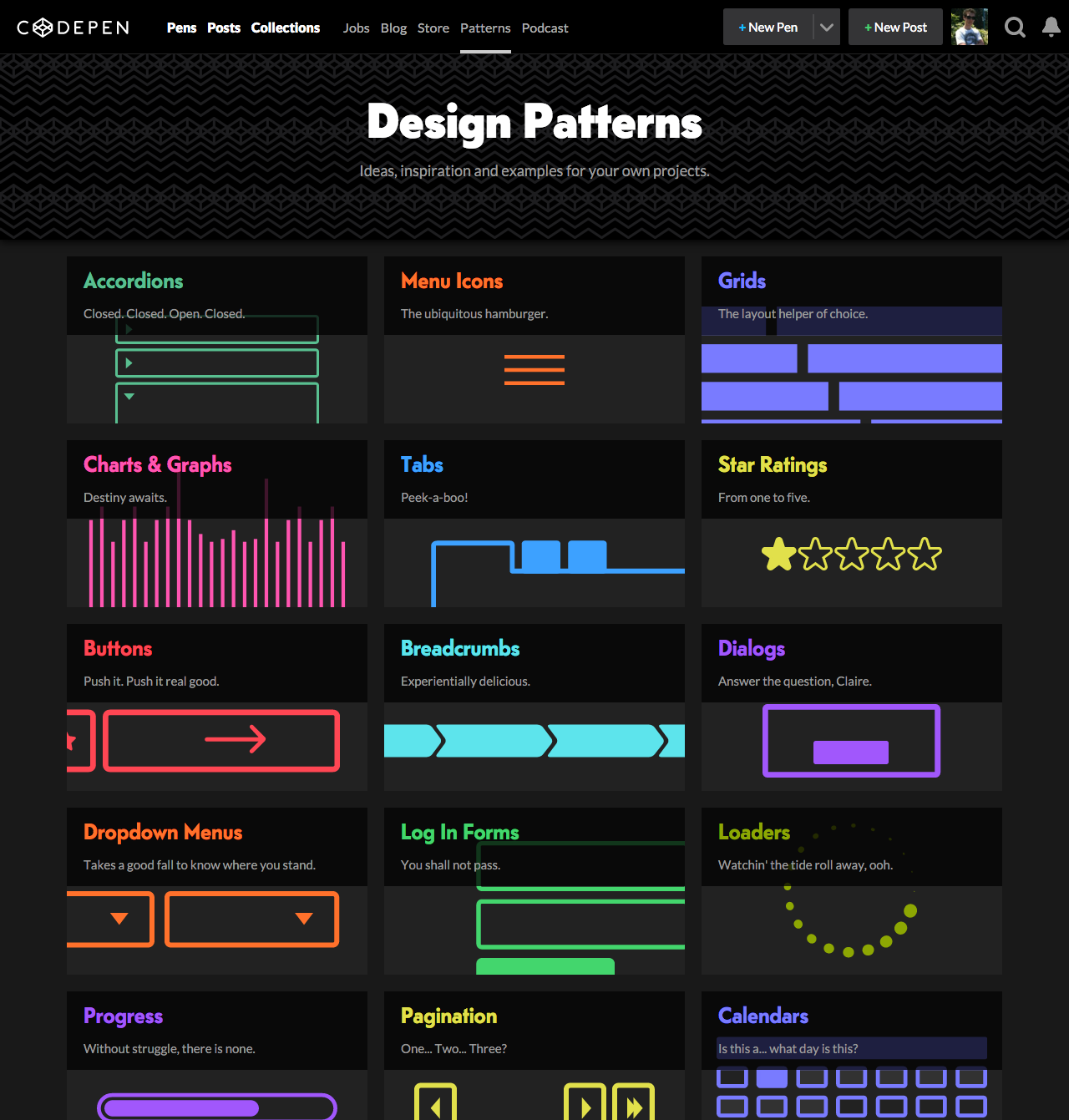
CodePen is a great place to find inspiration and see what crazy UI experiments others are coming up with. As well as this, it's also a useful place to find educational content. In this roundup we'll explore some cool examples of CodePens that teach us all about web animation. 1. How Keyframes Work

How to Approach SVG Animations in CSS (2022)
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

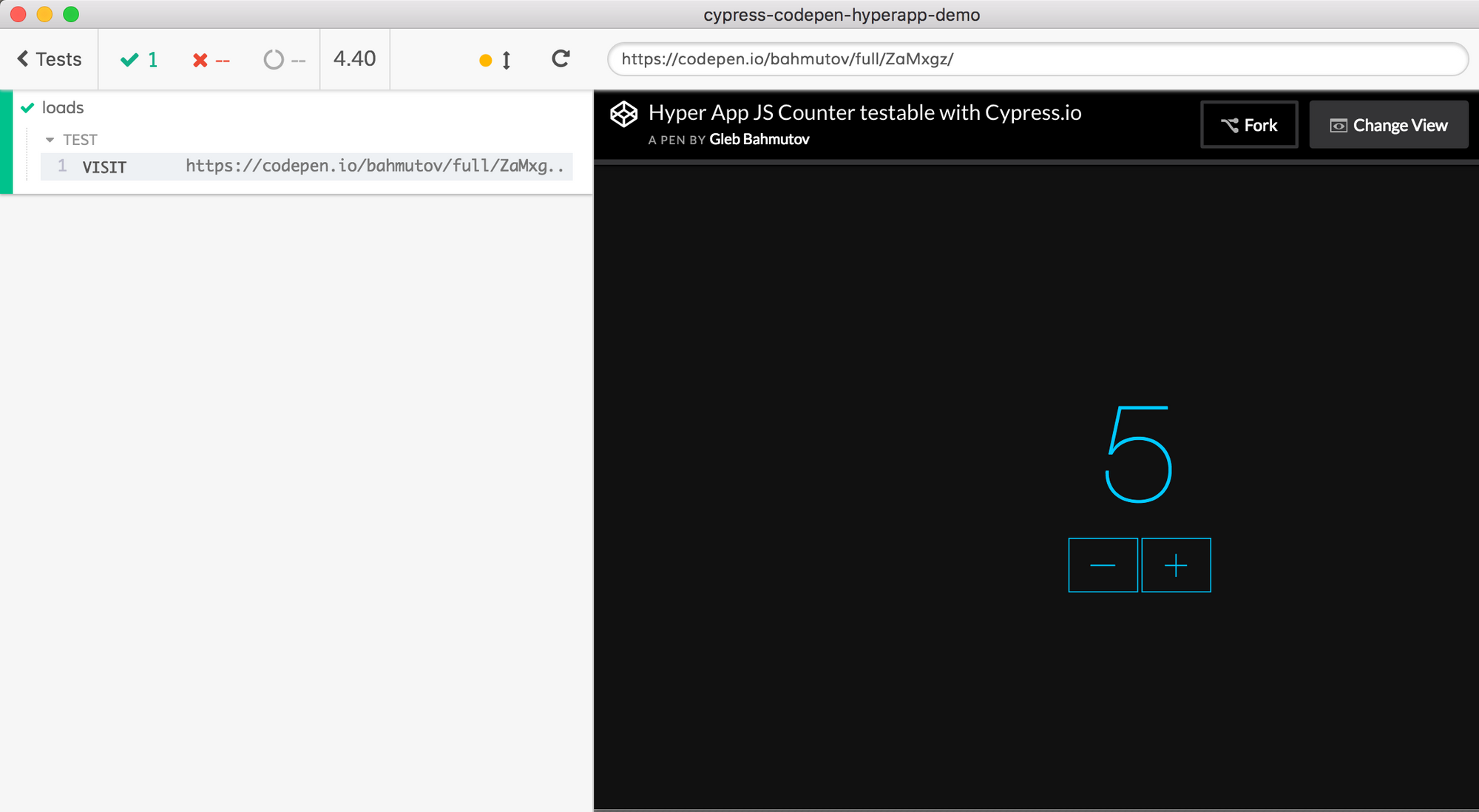
Testing apps hosted on Codepen.io
5 Awesome CodePen Demos: CSS Transitions and Animations Juliet Ofoegbu Nov 9, 2023 • 7 min read HTML/CSS CSS JavaScript for Designers This tutorial will teach you 5 visually engaging transitions and animation effects that you can use today. Fork the pens, practice the concepts, take your CSS to the next level! CSS Transitions

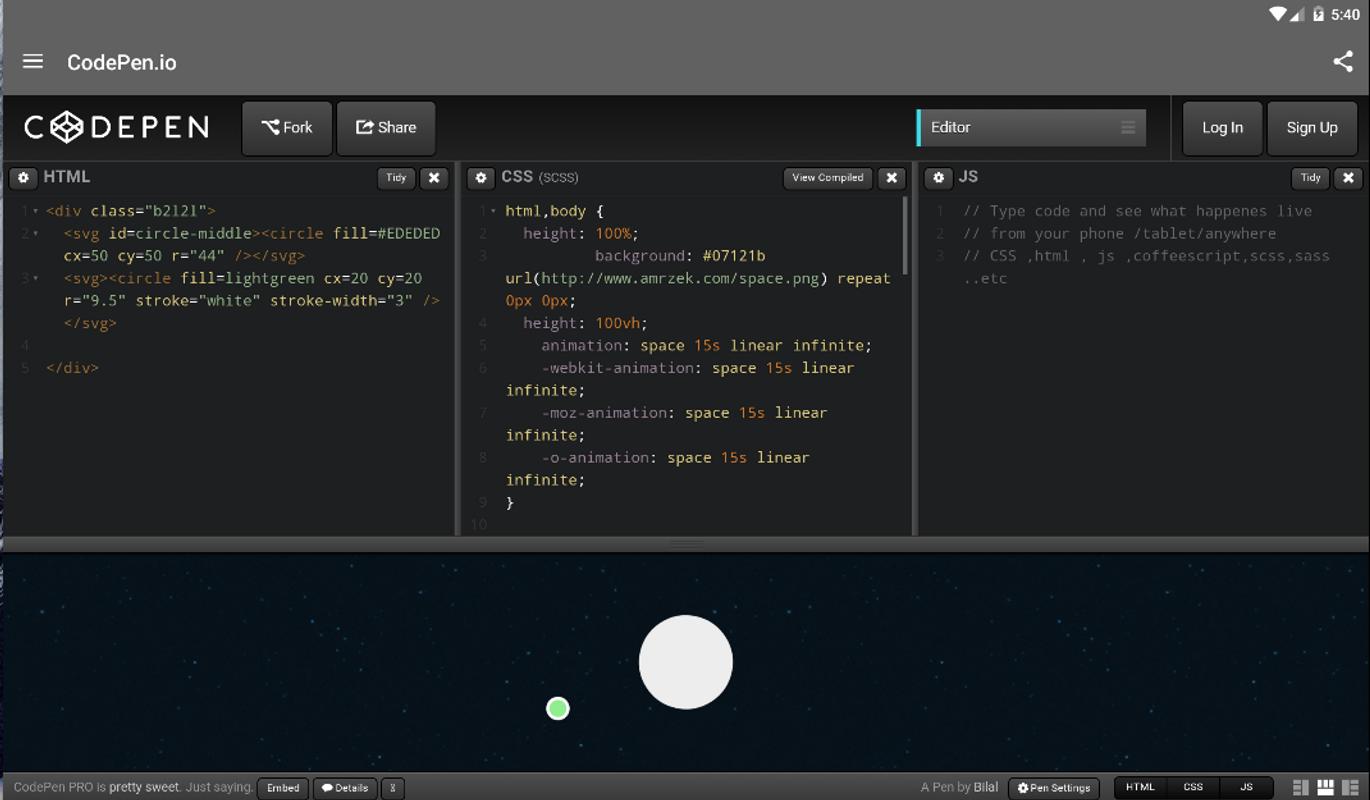
CodePen.IO Code Compiler APK Download Free Education APP for Android
1 Animate CSS Examples Animate CSS was created by Daniel Eden. Hover over a box below to trigger a three second example of the animation. Hey! You're back 🙌. In Part 1, we got things moving.Now we will dig into applying animations. We already introduced animation-name and animation-duration, but there's much more to look at.. Don't forget, all the code is available in the following CodePen collection 👍 That way you can edit and play around with the examples. In this tutorials, We are going to review Top 10 css animations in codepen 2018, The Links are below,10, Isometric eCommerce CSS Grid, https://codepen.io/an. Get the code:https://codepen.io/Mimsoo/pen/oNvaVXxCreate a dynamic background with ParticleJS: https://youtu.be/ELV32bqMBlc I wanted to replicate the same bu. Codepen.io is an interactive website where users design and post online projects that showcase to the public what kinds of animations and interactive elements can be rendered natively by web browsers without the need to load any previously animated video or Flash files. In this video you will see top 10 loading animations from codepen . Time stamps -.more.more CodePen lol. There was a (long) time when it didn't exist, though. My old buddy Jonathan Snook wrote in 2007 that he didn't like the idea of animation coming to CSS at all, but had changed his mind by 2009. They've evolved a bit since those early days. They are GPU-accelerated now. We don't need vendor prefixes on the properties. Text animation class li 
Codepen.io размещаем свои frontend проекты YouTube

Top 193 + Gradient background animation css codepen

Web Application Development Complete Guide. Part 1 Meaning, Types

How to Download script from Codepen.io YouTube

Codepen.io Fonts In Use

Codepen.io Fonts In Use

CodePen WiFi Fail Animation